Lead generation
If you want to bring in leads instead of sales, it can be easy to get bogged down in the dozens of potential KPIs. Sure, newsletter sign-ups are great, but does that actually count as a lead? Technically, yes. But an email address isn’t likely to result in a sale anytime soon. Really, the value of this kind of website is how many marketing qualified leads (MQLs) it can generate.
An MQL is a prospect that has already volunteered enough information to demonstrate that they meet your criteria for what makes a quality lead. These are the prospects that match your buyer personas exactly.
Perhaps you want to target certain job roles in companies with an annual revenue of more than £5 million. By defining the number of these MQLs you want to generate, it helps to clarify how you can achieve it via your online presence.
Other KPIs for lead generation include:
- Number of leads: This is quality marketing and sales qualified leads
- Lead quality: How many enquiries meet your required criteria?
- Lead conversion rate: The number of leads you generated compared to the web traffic on the page.
- Average lead value: Are people spending more in one go?
- Time to close: How long does it take to convert from first contact to sale?
10 steps to plan and execute your website redesign project
1. Set an achievable timeline
First things first. There’s no point in doing all of your homework if you’re going to rush the final execution. A good rule of thumb for executing a website redesign strategy is that it should take between two and four months. This is dependent on the size of the job at hand.
2. Put together a cross-functional team
A lot of people within your organisation are going to need to feed into this process. Your team needs to include:
- UX and design
- Copywriting
- SEO
- Sales
- Customer support
- IT support
Each team will have their own expectations and needs when it comes to the redesign. The earlier that you get buy-in from all sides, the better prepared everyone will be and the smoother the overall project will run. This team can of course be a hybrid team between your in-house resource and your agency, specific roles and responsibilities would be established during project kick off.
3. Design the information architecture and sitemap
The information architecture defines the overarching relationship between the areas of your website. The point here is to organise everything in a user-centric way so that it can inform your sitemap. Your audience personas will directly inform this phase.
Drawing on the relationships defined by your new information architecture, your sitemap lays out all of your pages to demonstrate their hierarchy. Here, you can label each page according to its goals, content and functionality.
The end result is a clear visual representation of the new website’s layout, which can then be refined, challenged and improved.
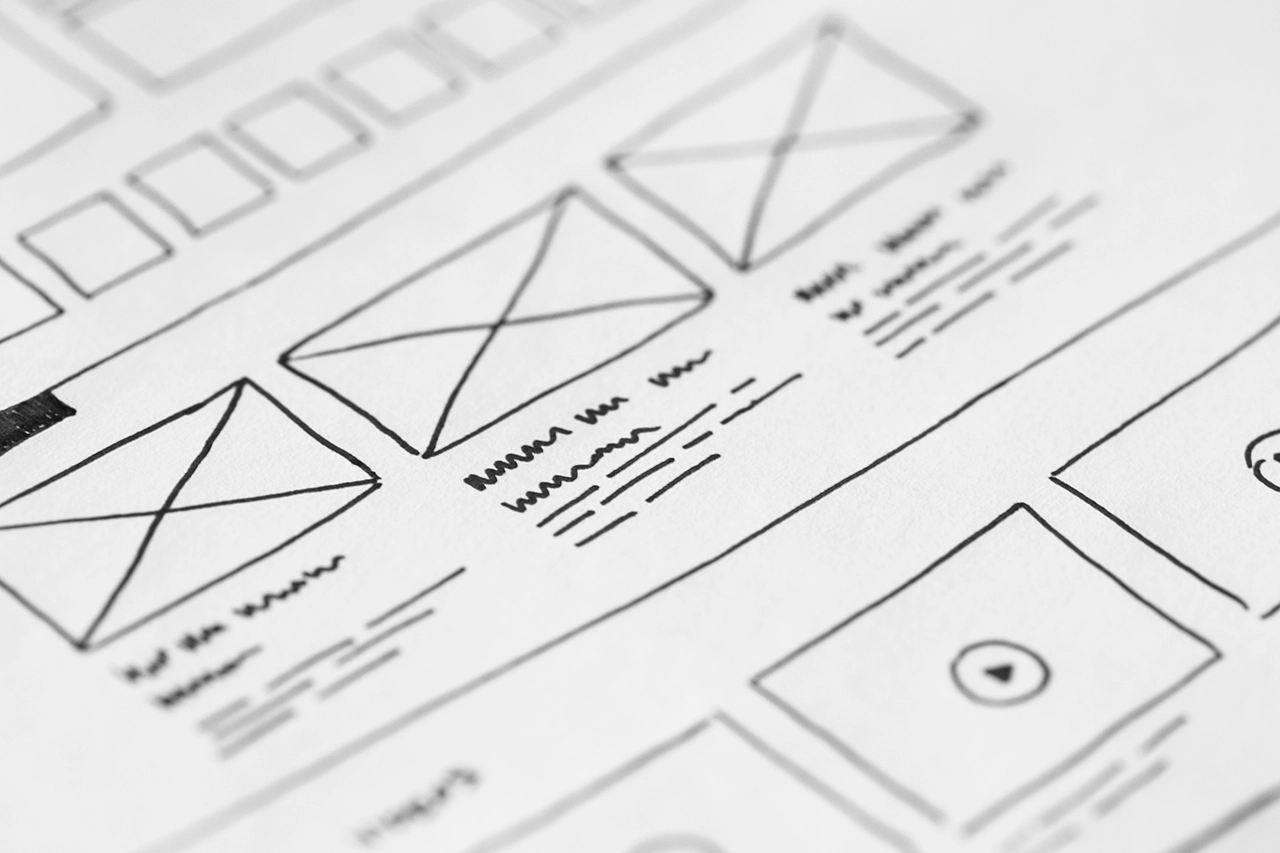
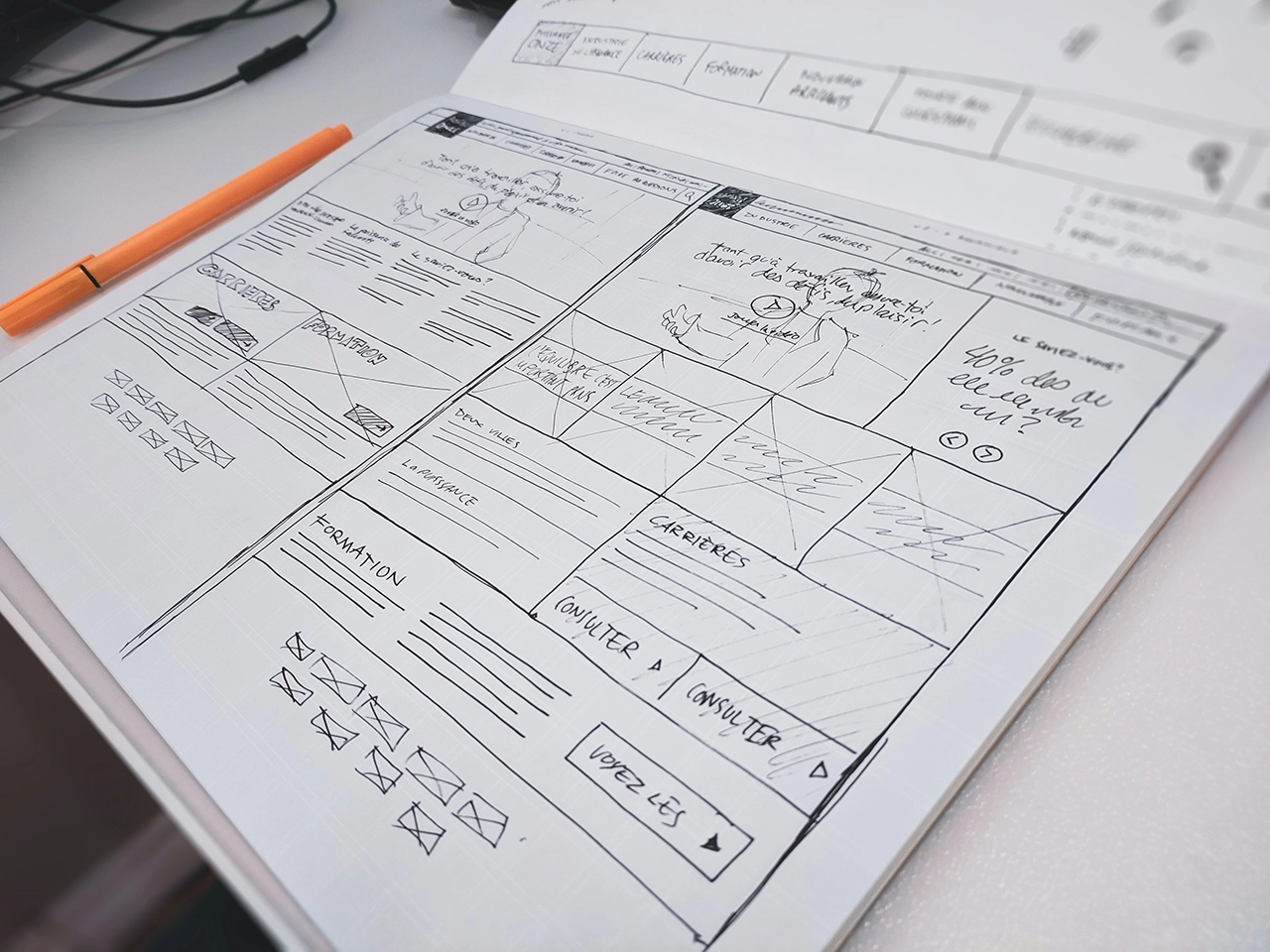
4. Design the wireframes
Wireframes are a visual representation of the user interface of the new website design. They don’t usually contain branding or logos. Instead, they are a simple and cost effective way to sketch out which elements will be added to the pages and where. As well as content hierarchy, it will inform content production, demonstrating rough word counts for best fit.
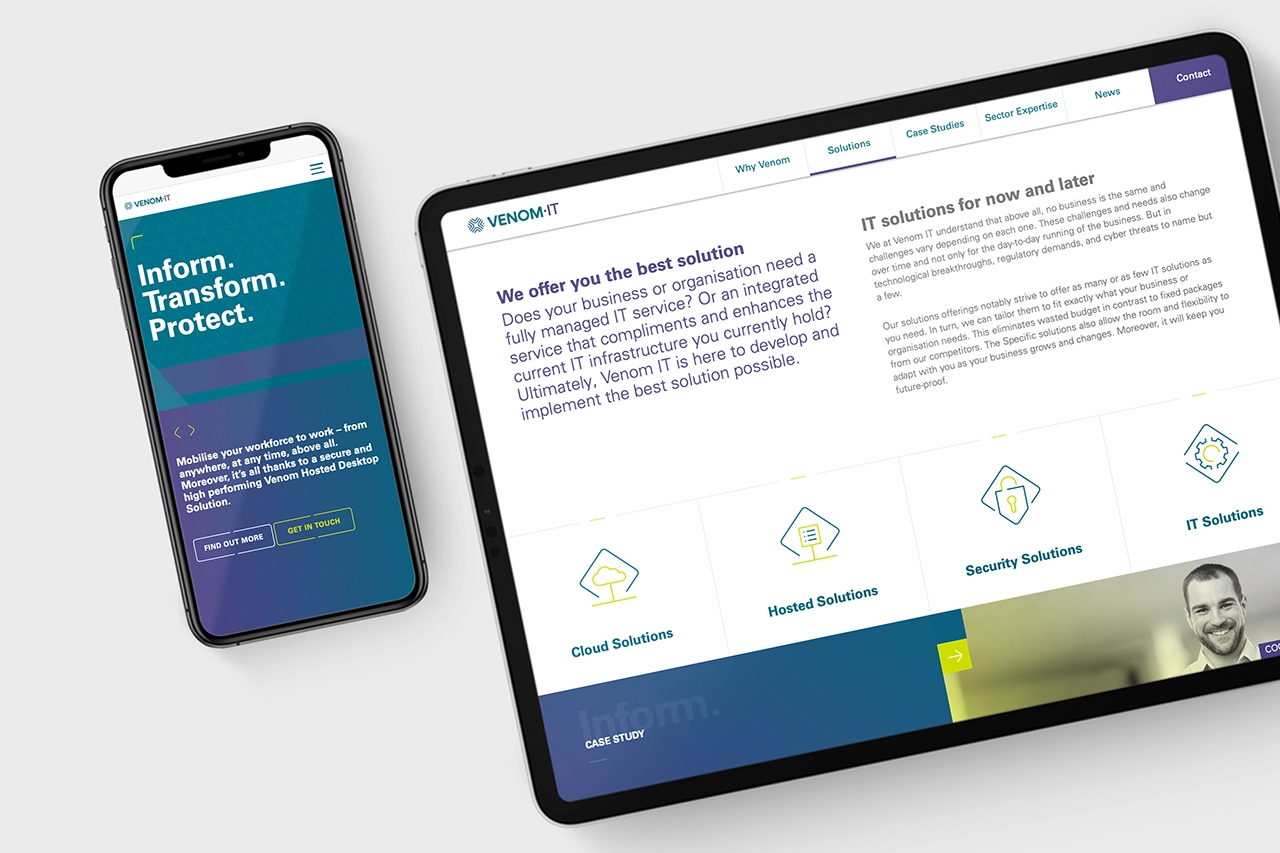
Once approved, your wireframes can lead to mocking up some designs of the most important new pages for further feedback and user testing.